Komunitas gambar-gambar bergerak tidak sepopuler Smudge Painting, Photo Effect, Manipulations, Collage, WPAP dan lain-lain sebagainya, entah meraka (Para Pecinta Photoshop) tidak berminat, kurang pengetahuan tentang animasi sederhana (gif), atau mungkin merasa kesulitan dalam membuatnya?.
Saya yakin setelah mempelajari cara membuat Animasi di Photoshop ini kalian akan ketagihan membuatnya lagi dan lagi. Karena dengan Photoshop ini kalian bisa membuat gambar bergerak lucu, atau mungkin membuat foto pacar kalian menjadi bergerak, atau yang lebih seru lagi bisa menjadi gambar DP BBM bergerak.
Bicara kesuliatan, saya rasa tidak sebegitu rumitnya dalam membuat animasi di Photoshop ini, karena kalau di pelajari terus menerus itu akan mengalir seperti biasa nya sama halnya dengan Edit Foto.
Untuk memulai tutorial cara membuat animasi di Photoshop ini, pertama-tama siapkan foto gambar teman, foto pacar atau foto sendiri juga boleh. Jika tidak punya gambar lucu buat di jadikan gambar bergerak, kalian gak usah khawatir, kalian bisa menggunakan foto yang sama dengan tutorial ini yang kalian bisa download plus dengan file PSD nya di akhir tutorial ini.
Hasil akhirnya nanti akan seperti ini:
Langkah-langkah Membuat Animasi di Photoshop
Langkah 1
Buat Document Photoshop dengan ukuran 650 x 650 px dengan Background warna putih. Lalu beri namai document tersebut dengan nama sesuka kalian.Note: Jika belum tahu tip dan trik cara membuat document photoshop bisa baca di Belajar Photoshop Dasar: Photoshop Document
Langkah 2
Masukan gambar atau foto yang akan di edit menjadi gambar bergerak dengan menggunakan perintah File > Place... kemudian tempatkan tepat di tengah-tengah layer Background seperti gambar dibawah ini.Note: Place command atau Perintah Place lebih saya rekomendasikan ketika memasukan/menambahkan foto ke canvas photoshop. Untuk lebih jelas tentang Place command di Photoshop akan saya jelaskan di artikel terpisah.
Langkah 3
Duplikat Layer Gambar Lucu nya dengan menggunakan Ctrl+J kemudian ubah posisi kepala model-nya dengan menggunakan Puppet Warp seperti pada screen shoot dibawah ini:Note: Cara menggunakan Puppet Warp command di Photoshop CS6 akan di jelaskan lebih lengkap pada Artikel Belajar Photoshop Dasar : Puppet Warp Photoshop CS6 terpisah.
Langkah 4
Lakukan teknik yang sama seperti pada langkah nomor 3 sebanyak 4 kali, tetapi dengan posisi kepala berbeda-beda. Jadi total Layer nya itu berjumlah 5 yang mana posisi kepala ke kanan berjumlah 2 Layer, posisi kepala ke kiri berjumlah 2 Layer dan posisi asli/awal satu Layer. Hasilnya seperti pada screen shoot ini:Note: Cara Memanage Layer Photoshop yang baik akan di bahasa pada Artikel Belajar Photoshop Dasar: Layer Photoshop.Kemudian Rasterize semua Layer Man (Kepala) tadi dengan cara klik Menu > Layer > Rasterize > Smart Object.
Langkah 5
Sekarang buat Object Animasi baru yaitu Text Cloud (Text Awan) dengan menggunakan Shape Tool Photoshop (U), lalu tempatkan dekat dengan kepala dari gambar yang akan bergerak.Note: Tips dan Trik cara menggunakan Shape Tool di Photoshop CS6 akan dijelaskan pada Artikel Belajar Photoshop Dasar: Shape Tool.
Langkah 6
Menambahkan Object lagi dengan menggunakan Text seperti contoh dibawah ini. Jadi pada langkah 6 ini maksudnya itu adalah object berbentuk Text yang nantinya akan berubah menjadi gambar bergerak bersamaan dengan gerakan kepala dari si model dengan sedikit tambahan animasi sederhana dengan menggunakan Brush Tool Photoshop pada langkah selanjutnya.Note: Cara menggunakan Text Tool yang baik untuk Credit Title Cover Film, untuk Logo dan Text Majalah-majalah, bisa di baca pada artikel Belajar Photoshop Dasar: Text Tool Photoshop.
Langkah 7
Sekarang membuat object terakhir untuk animasi sederhana untuk gambar bergerak yaitu membuat percikan-percikan cat ketika si model menggerakan kepalanya ke kanan dan ke kiri, yang mana dengan menggunakan Brush Tool Photoshop.Khusus buat langkah 7 ini kalian bisa menggunakan Tipe Brush Tool lain sesuka kalian, tetapi disini saya menggunakan Brush Blood yang bisa kalian cari di internet jenis-jenis Brush.
Note: Artikel Belajar Photoshop Dasar: Brush Tool akan menjelaskan bagaimana cara menggunakan Brush, teknik-teknik menggunakan brush dan cara menambahkan jenis-jenis Brush lain ke Preset pribadi.
Cara Membuat Animasi di Photoshop dengan Frame Animation
Setelah beberapa object gambar gerak ditambahkan seperti object text, brush dan shape, kemudian langkah selanjutnya adalah cara membuat Animasi di Photoshop CS6. Karena Photoshop CS6 support 2 tipe pembuatan Animasi, yang pertama Video Timeline Animation dan kedua Frame Animation. Tutorial animasi pada Photoshop yang sedang di bahas ini adalah cara membuat animasi di Photoshop dengan Frame Animation.Note: Cara Membuat Animasi di Photoshop dengan Video Timeline akan di bahas pada artikel terpisah Belajar Photoshop Dasar: Video Timeline
Langkah 1
Hal pertama yang harus dilakukan dalam membuat gambar bergerak dengan Frame Animation adalah membuka Timeline Palette (Windows > Timeline) kemudian klik Create Frame Animationseperti pada gambar dibawah.
Important: Untuk mempermudah pemahaman tentang cara membuat animasi bergerak dengan Photoshop Frame Animation ini adalah Hide semua Layer kecuali Layer Background.
Langkah 2
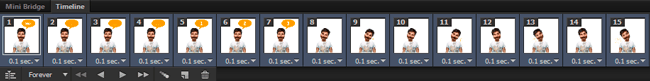
Tambahkan Frame sebanyak 15 buah dengan cara mengeklik tombol Duplicate Selected Frame.
Important: Karena setiap kali melakukan Duplicate Selected Frames, Photoshop selalu otomatis menambahkan Layer baru pada Layer Palette, maka dari itu hapus beberapa Layer Baru tersebut. Dan Layer Baru tersebut biasanya menggunakan nama 'Frame 1, Frame 2, Frame 3, Frame ..'
Langkah 3
Sekarang kalian di tuntut untuk teliti dan hati, maka dari itu ikuti setiap arahan dari saya. Jika ada yang kurang jelas, ulangi membaca dari awal langkah 3 ini dan peraktekan perlahan. Untuk memudahkan kalian, saya menandai point-point penting dengan menebalkan huruf pada kalimat.Coba cek apakah benar sekarang kalian punya 15 Frame di Timeline Palette? Jika salah ulangi dari langkah dua diatas. Sebaliknya, jika benar punya 15 Frame, sekarang lanjut klik satu kali (Selected) Frame 1 (pertama), kemudian Un-Hide beberapa Layer seperti di bawah ini:
Frame 1
- Background
- Layer Model dengan Posisi kepala Tegak
- Text Cloud (Text Cloud di buat di Langkah 5)
- Layer Text : Siap! (jika kalian sebelumnya menggunakan kata lain juga gak apa-apa, yang penting sekarang Un Hide saja dulu)
 |
| Frame 1 |
Frame 2
- Background
- Layer Model dengan Posisi kepala Tegak
- Text Cloud (Text Cloud di buat di Langkah 5)
- Layer Text : titik (.)
 |
| Frame 2 |
Frame 3
- Background
- Layer Model dengan Posisi kepala Tegak
- Text Cloud (Text Cloud di buat di Langkah 5)
- Layer Text : titik titik (..)
 |
| Frame 3 |
Frame 4
- Background
- Layer Model dengan Posisi kepala Tegak
- Text Cloud (Text Cloud di buat di Langkah 5)
- Layer Text : titik titik titik (...)
 |
| Frame 4 |
Frame 5
- Background
- Layer Model dengan Posisi kepala Tegak
- Text Cloud (Text Cloud di buat di Langkah 5)
- Layer Text : 1
 |
| Frame 5 |
Frame 6
- Background
- Layer Model dengan Posisi kepala Tegak
- Text Cloud (Text Cloud di buat di Langkah 5)
- Layer Text : 2
 |
| Frame 6 |
Frame 7
- Background
- Layer Model dengan Posisi kepala Tegak
- Text Cloud (Text Cloud di buat di Langkah 5)
- Layer Text : 3
 |
| Frame 7 |
Frame 8
- Background
- Layer Model dengan Posisi kepala Miring Kanan 1
 |
| Frame 8 |
Frame 9
- Background
- Layer Model dengan Posisi kepala Miring Kanan 2
- Layer Brush 1 (Layer Brush di buat di Langkah 7)

Frame 9
Frame 10
- Background
- Layer Model dengan Posisi kepala Miring Kanan 1
 |
| Frame 10 |
Frame 11
- Background
- Layer Model dengan Posisi kepala Miring Kanan 2
- Layer Brush 2 (Layer Brush di buat di Langkah 7)
 |
| Frame 11 |
Frame 12
- Background
- Layer Model dengan Posisi kepala Miring Kiri 1
 |
| Frame 12 |
Frame 13
- Background
- Layer Model dengan Posisi kepala Miring Kiri 2
- Layer Brush 1 (Layer Brush di buat di Langkah 7)
 |
| Frame 13 |
Frame 14
- Background
- Layer Model dengan Posisi kepala Miring Kiri 1
 |
| Frame 14 |
Frame 15
- Background
- Layer Model dengan Posisi kepala Miring Kiri 2
- Layer Brush 2 (Layer Brush di buat di Langkah 7)
 |
| Frame 15 |
Langkah 4
Sekarang mengatur Delay pada masing-masing Frame. Select semua Frame dari Frame 1 sampai dengan Frame 2 dengan cara Ctrl+Click pada Frame 1 kemudian tekan Shift+Click pada Frame 15, kemudian atur Delay menjadi 0.1Kemudian setting Delay Frame 2, Frame 3, dan Frame 4 menjadi 0.3
Terakhir ubah Delay Frame 5 menjadi 0.5
Langkah 5
Langkah 5 merupakan langkah paling terakhir dari tutorial Cara Membuat Animasi di Photoshop dengan menggunakan jenis Frame Animations. Sebelum menuju ke langkah terakhir, kalian boleh coba Play Animasi sederhana tersebut dengan menekan tombol Enter pada keyboard.Note: Untuk melakukan Play/Pause pada Timeline Animation Palette menggunakan shortcut Enter pada keyboard. Untuk melakukan Looping (Pengulangan pada Animasi) bisa mengubah Looping Option menjadi Forever.Dan sekarang langkah akhir yaitu menyimpan gambar bergerak atau Animasi sederhana tersebut dengan format GIF dengan cara klik pada Menu File > Save for Web... (Ctrl+Alt+Shift+S). Untuk menghasilkan kualiats gambar bergerak (GIF) yang baik gunakan settingan seperti gambar dibawah ini:
Oke, selesai!
Jika ada pertanyaan jangan sungkan tinggalkan pesan di form comment dibawah. Jika kalian suka dengan artikel-artikel dari PhotohoshopMixer jangan lupa Subscribe email kalian supaya kami bisa mengirimkan notifikasi langsung ke email kalian.
Sampai ketemu di Artikel Photoshop Cara Membuat Animasi di Photoshop CS6 lainnya, dengan tutorial yang tidak kalah menarik, dan edukatif.
Download file PSD: Tutorial Cara Membuat Animasi di Photoshop disini:


















0 comments
Post a Comment